投稿本文・限定コンテンツ内に画像を挿入するには
投稿本文・限定コンテンツ内で文章と画像を一緒に投稿したい場合には、ブログ投稿機能を使うことで対応が可能です。
ブログ投稿機能は、投稿本文と限定コンテンツのどちらでもご利用いただけます。
なお、ブログ投稿機能で画像を追加する方法には、下記3つの方法がございます。
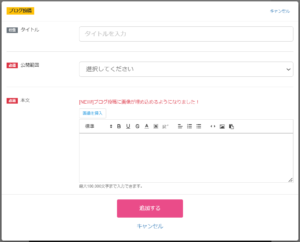
投稿本文でブログ機能を使う場合 投稿本文の「[β版]ブログ投稿」にチェックを入れると表示されます。
 |
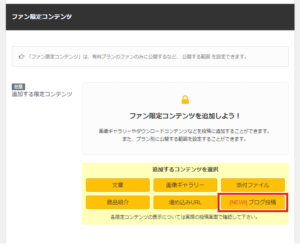
限定コンテンツでブログ機能を使う場合 「追加する限定コンテンツ」の項目で「ブログ投稿」を選ぶと表示されます。
 |
 |
ブログ投稿機能で使える画像追加の種類
画像のURLを利用して追加する方法
使う機能:画像リンク(投稿本文・ブログ投稿で利用可能)
画像のURLを直接指定することにより、画像を追加できる機能です。
画像データ(.jpg .jpeg .gif .pngなど)は、利用することが出来ません。
画像データ(.jpg .jpeg .gif .pngなど)は、利用することが出来ません。
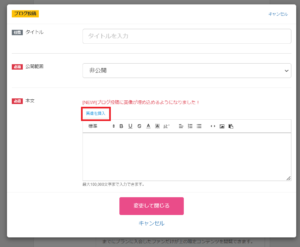
1:投稿本文またはブログ機能で、編集画面右上の「画像リンク」ボタンをクリック
※投稿本文の場合は、「[β版]ブログ投稿」にチェックを入れることで選択可能。
 |
 |
2:「画像URLを入力してください。」というウィンドウで画像のURLを入力し、「OK」をクリック
※ご用意いただく画像URLは、個別ご利用のサーバー上などに画像をアップロードいただき、
その画像のURLをお使いいただくものとなります。
※ファンティア内には、画像をアップロードするストレージ機能などのご用意はございません。
その画像のURLをお使いいただくものとなります。
※ファンティア内には、画像をアップロードするストレージ機能などのご用意はございません。
画像をそのまま追加する方法
使う機能:画像挿入(ブログ投稿で利用可能)
お持ちの画像ファイルをアップロードすることにより、ブログ投稿に画像を追加できる機能です。
1:限定コンテンツのブログ投稿機能を選択し、本文部分より「画像を挿入」をクリック

2:「クリックしてファイルを選択またはファイルをここにドロップ」より画像ファイルをアップロードし、画像追加された画像を選択

※20MBまでの .jpg .jpeg .gif .png が利用できます
※同時に10枚までアップロードできます。
※アップロードできるファイルの最大サイズは20MBです。
※同時に10枚までアップロードできます。
※アップロードできるファイルの最大サイズは20MBです。
リンク付きの画像を追加する方法
使う機能:HTMLインポート(ブログ機能で利用可能)
画像のURLとリンク先のURLを指定して、リンク付きの画像を追加できる機能です。
画像データ(.jpg .jpeg .gif .pngなど)は、利用することが出来ません。
画像データ(.jpg .jpeg .gif .pngなど)は、利用することが出来ません。
1:投稿本文またはブログ機能で、編集画面右上の「HTMLインポート」ボタンをクリック
 |
 |
2:下記HTMLの「リンク先URL」「画像URL」を書き換えて入力、「OK」をクリック
<a href=”リンク先URL”> <img src=”画像URL”></a>
※ご用意いただく画像URLは、個別ご利用のサーバー上などに画像をアップロードいただき、
その画像のURLをお使いいただくものとなります。
※ファンティア内には、画像をアップロードするストレージ機能などのご用意はございません。
その画像のURLをお使いいただくものとなります。
※ファンティア内には、画像をアップロードするストレージ機能などのご用意はございません。
